最前面的话
小站使用的butterfly 版本是v3.8.3
小站是通过npm安装的butterfly 主题,所以主题文件并不在theme里面。而是在\node_modules\hexo-theme-butterfly.话说寻找这个主题文件在哪花了我不少功夫 - - 。
文章中的内容参考见:
写在前面
装修博客这件事说简单也简单,说繁琐也很繁琐。起初我只是把它当作一个记录学习历程的工具,后来看到许多博主的博客精美巧妙,真的是相形见绌。于是,我也开始了漫长的“打扮”之路。一开始我所用的主题是hexo默认主题,后来改用yilia,next,icarus。直到最近我发现很多朋友都使用butterfly ,一看这主题还不赖,就套用了一下。又因为butterfly的文档是目前我所接触到的写的最详实的,配置主题省了不少事,所以就打算一直用下去了。
给文字加label
3.7.5 及以上版本適用
高亮所需的文字
| 参数 |
解释 |
| text |
文字 |
| color |
【可选】背景颜色,默认为 default
default/blue/pink/red/purple/orange/green |
1
2
| 臣亮言:{% label 先帝 %}創業未半,而{% label 中道崩殂 blue %}。今天下三分,{% label 益州疲敝 pink %},此誠{% label 危急存亡之秋 red %}也!然侍衞之臣,不懈於內;{% label 忠志之士 purple %},忘身於外者,蓋追先帝之殊遇,欲報之於陛下也。誠宜開張聖聽,以光先帝遺德,恢弘志士之氣;不宜妄自菲薄,引喻失義,以塞忠諫之路也。
宮中、府中,俱為一體;陟罰臧否,不宜異同。若有{% label 作奸 orange %}、{% label 犯科 green %},及為忠善者,宜付有司,論其刑賞,以昭陛下平明之治;不宜偏私,使內外異法也。
|
臣亮言:先帝 創業未半,而中道崩殂 。今天下三分,益州疲敝 ,此誠危急存亡之秋 也!然侍衞之臣,不懈於內;忠志之士 ,忘身於外者,蓋追先帝之殊遇,欲報之於陛下也。誠宜開張聖聽,以光先帝遺德,恢弘志士之氣;不宜妄自菲薄,引喻失義,以塞忠諫之路也。
宮中、府中,俱為一體;陟罰臧否,不宜異同。若有作奸 、犯科 ,及為忠善者,宜付有司,論其刑賞,以昭陛下平明之治;不宜偏私,使內外異法也。
配置搜索功能
注册Algolia账号
点我,进入网站使用Google 或者GitHub 注册账号。
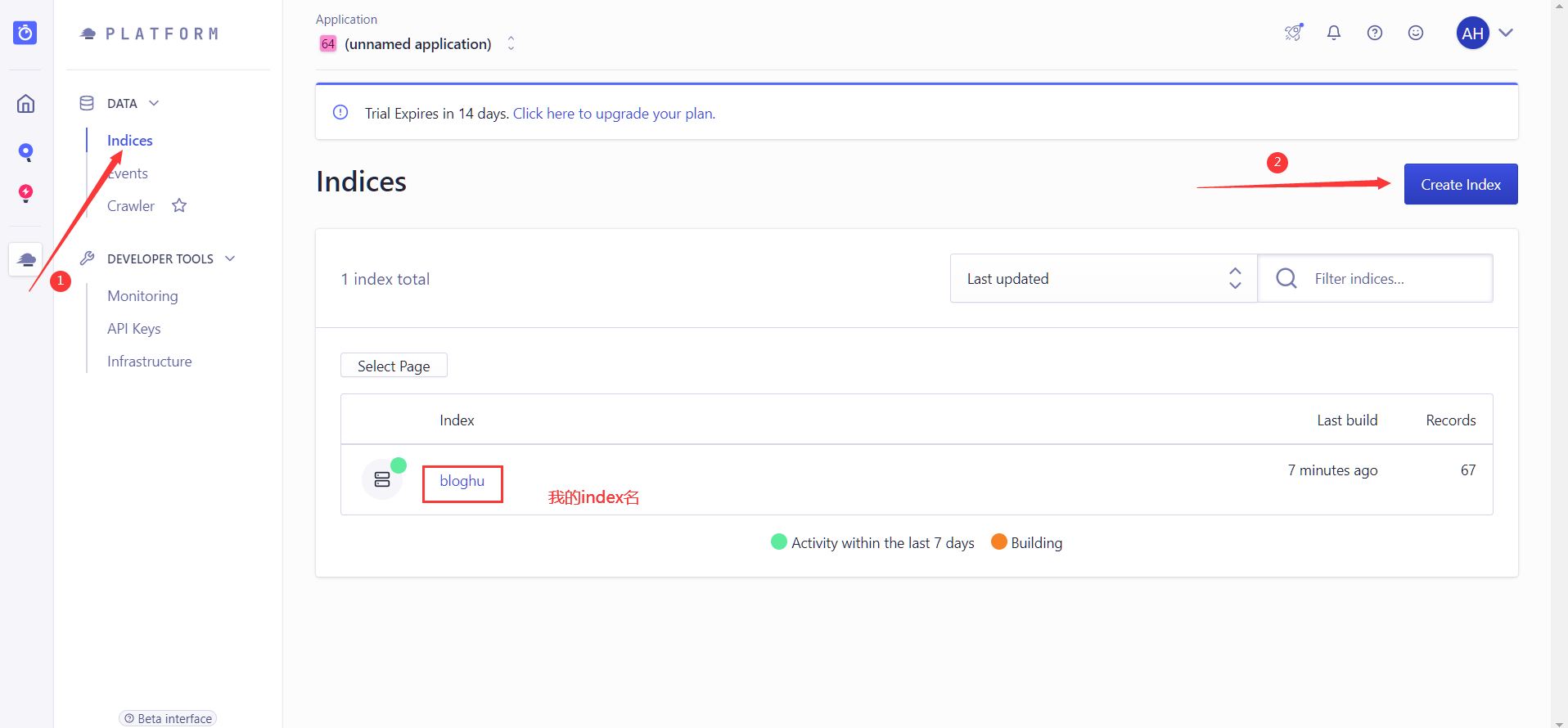
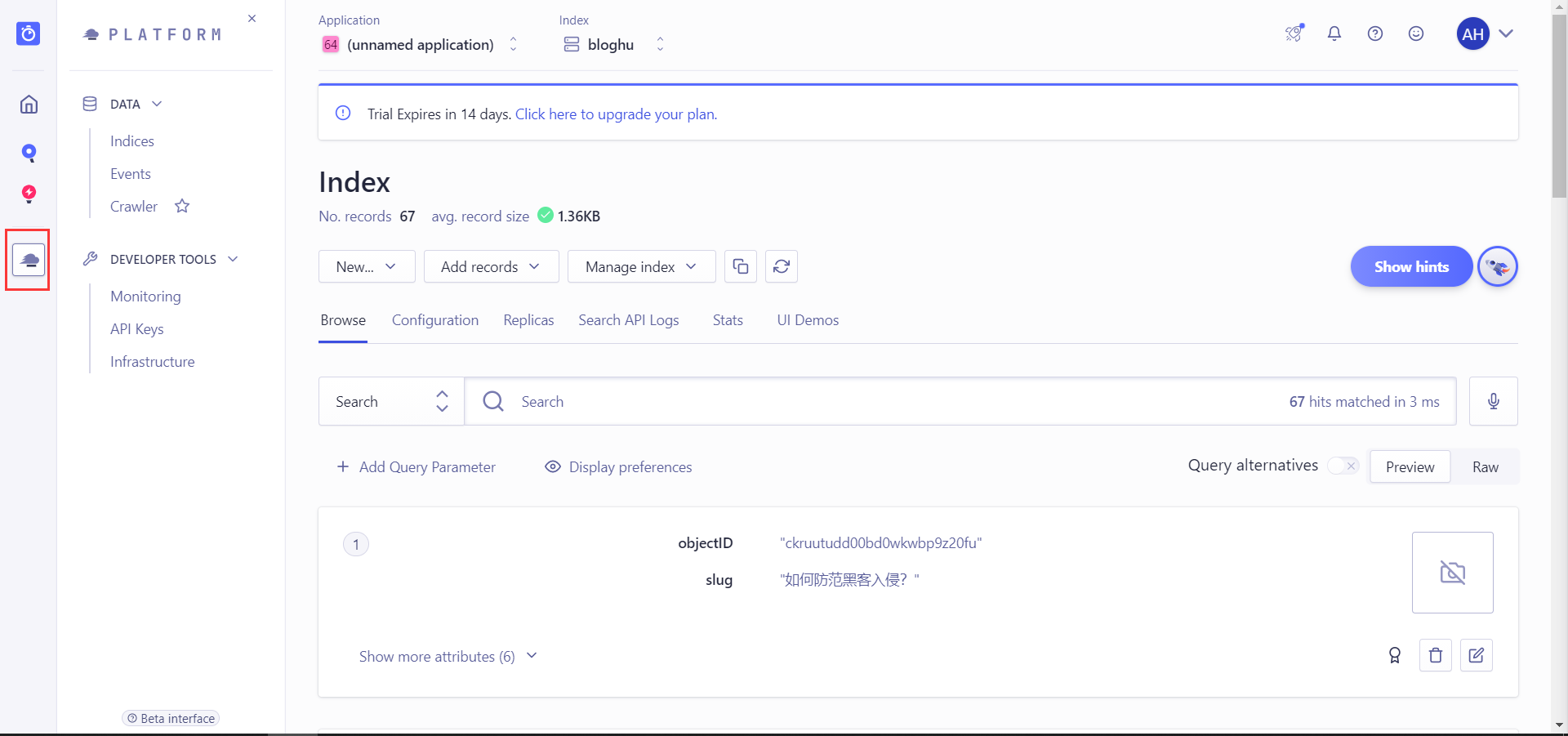
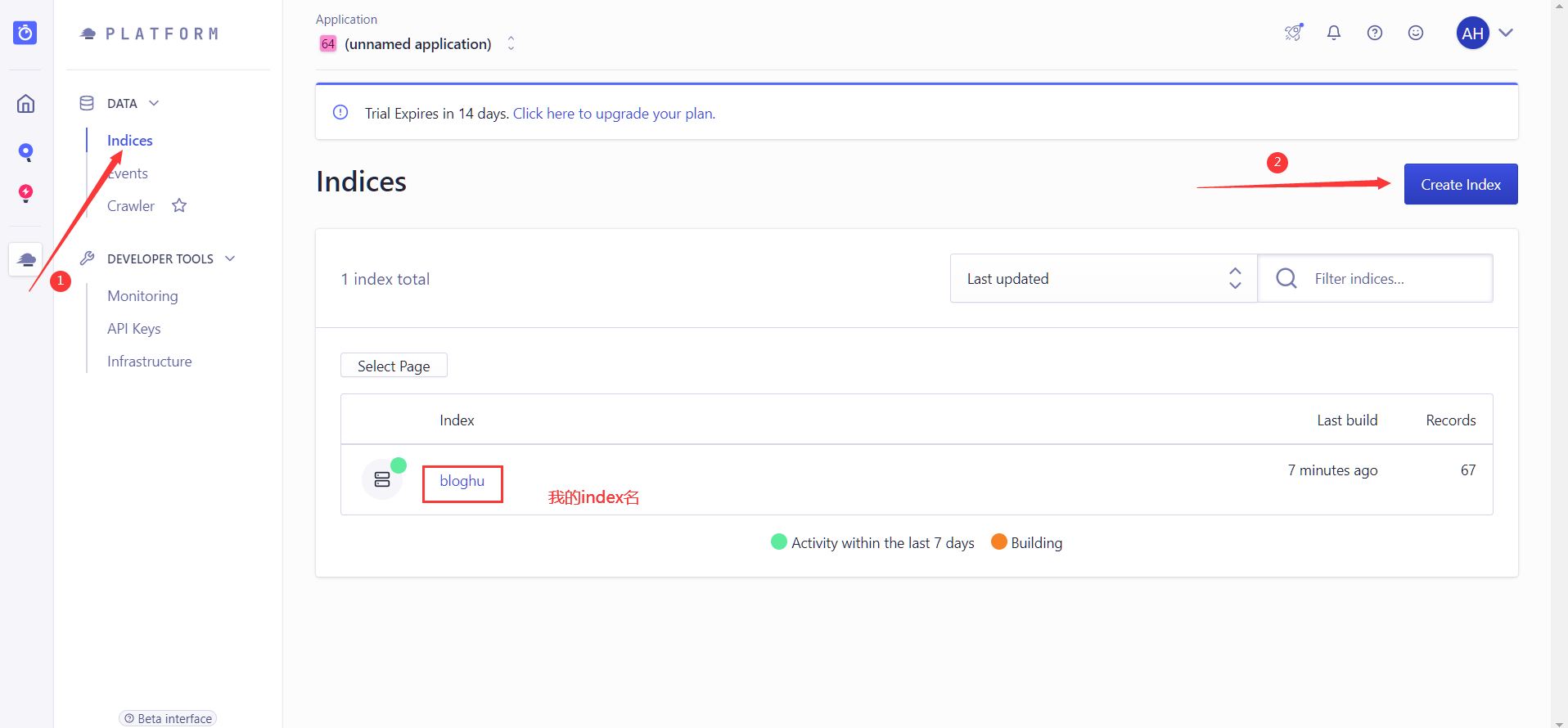
创建index


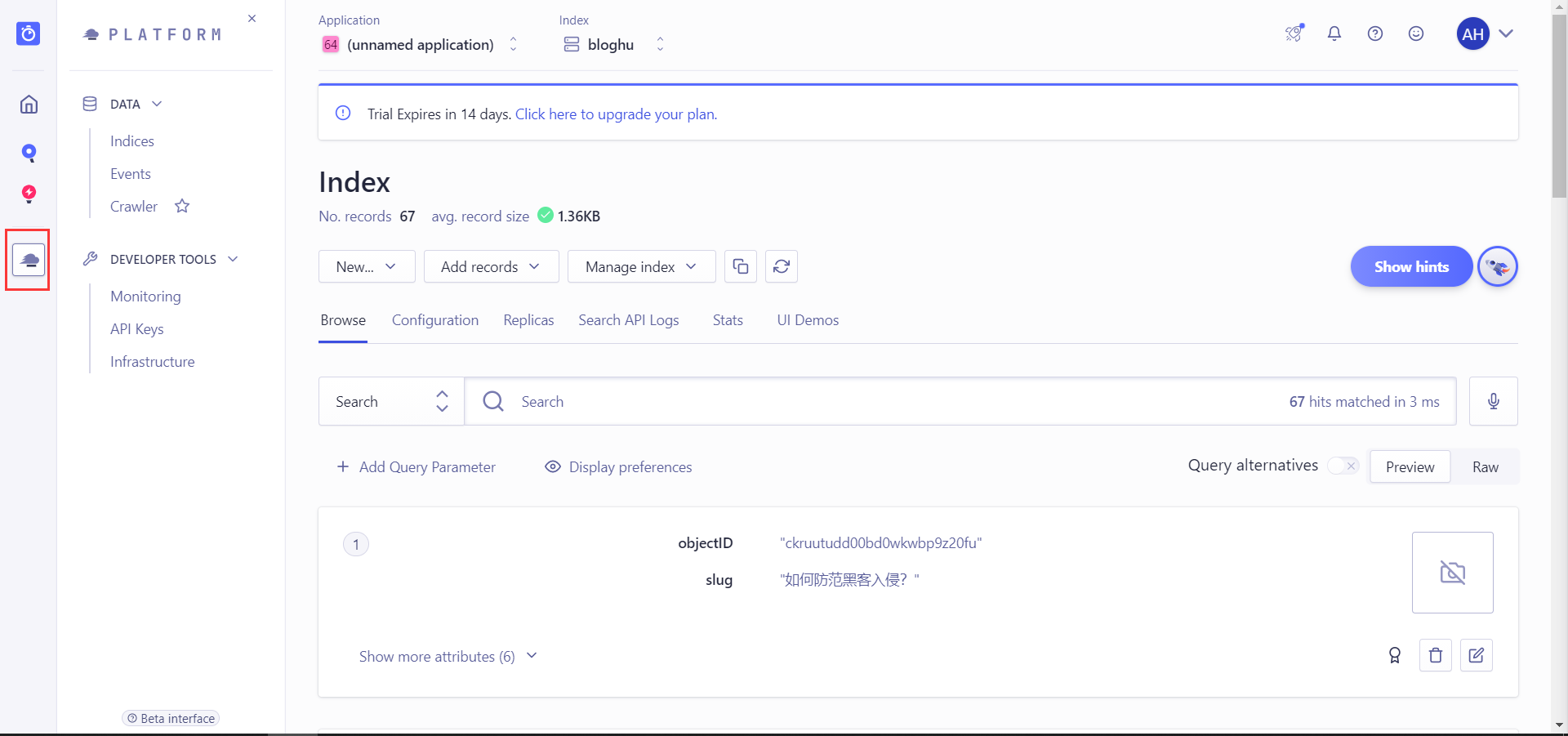
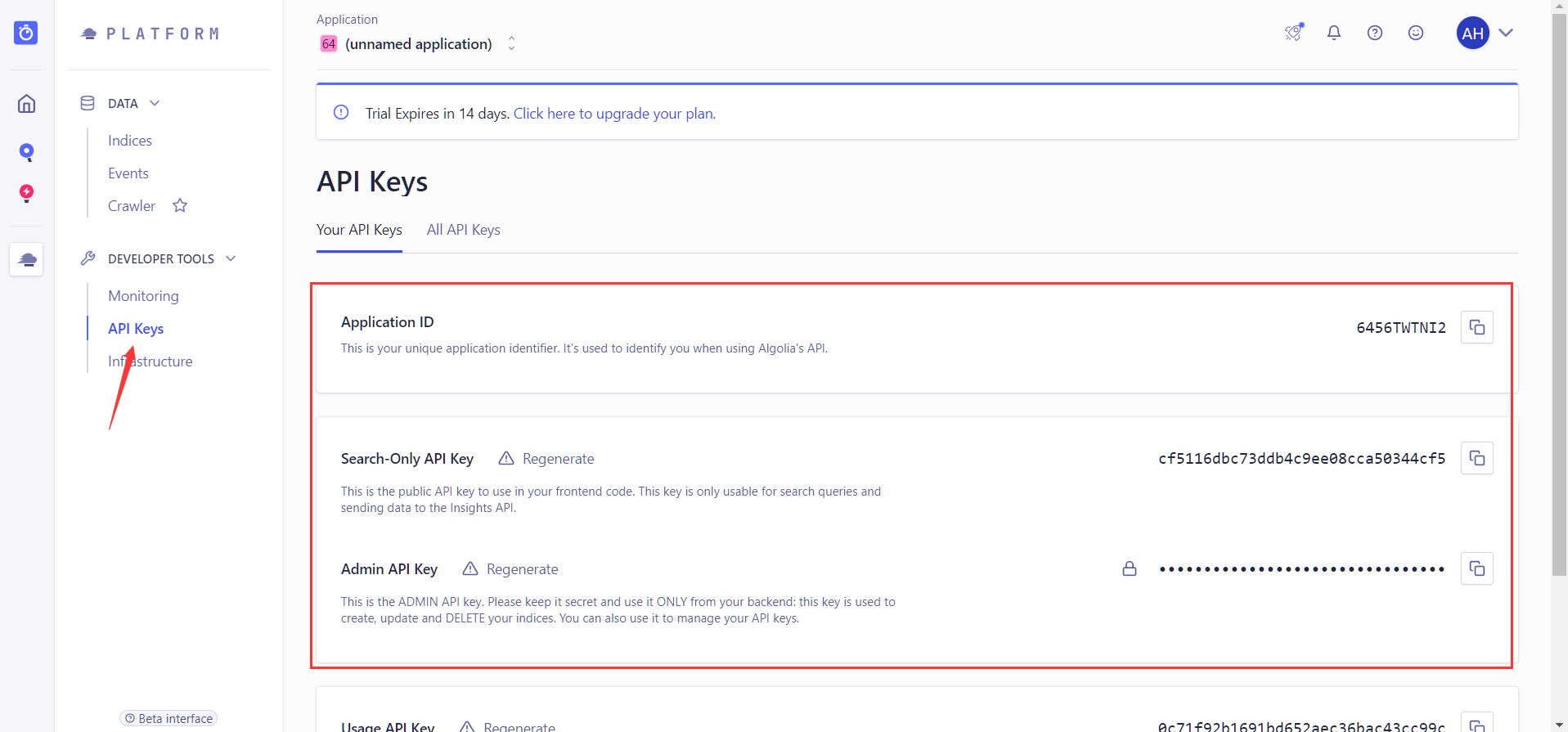
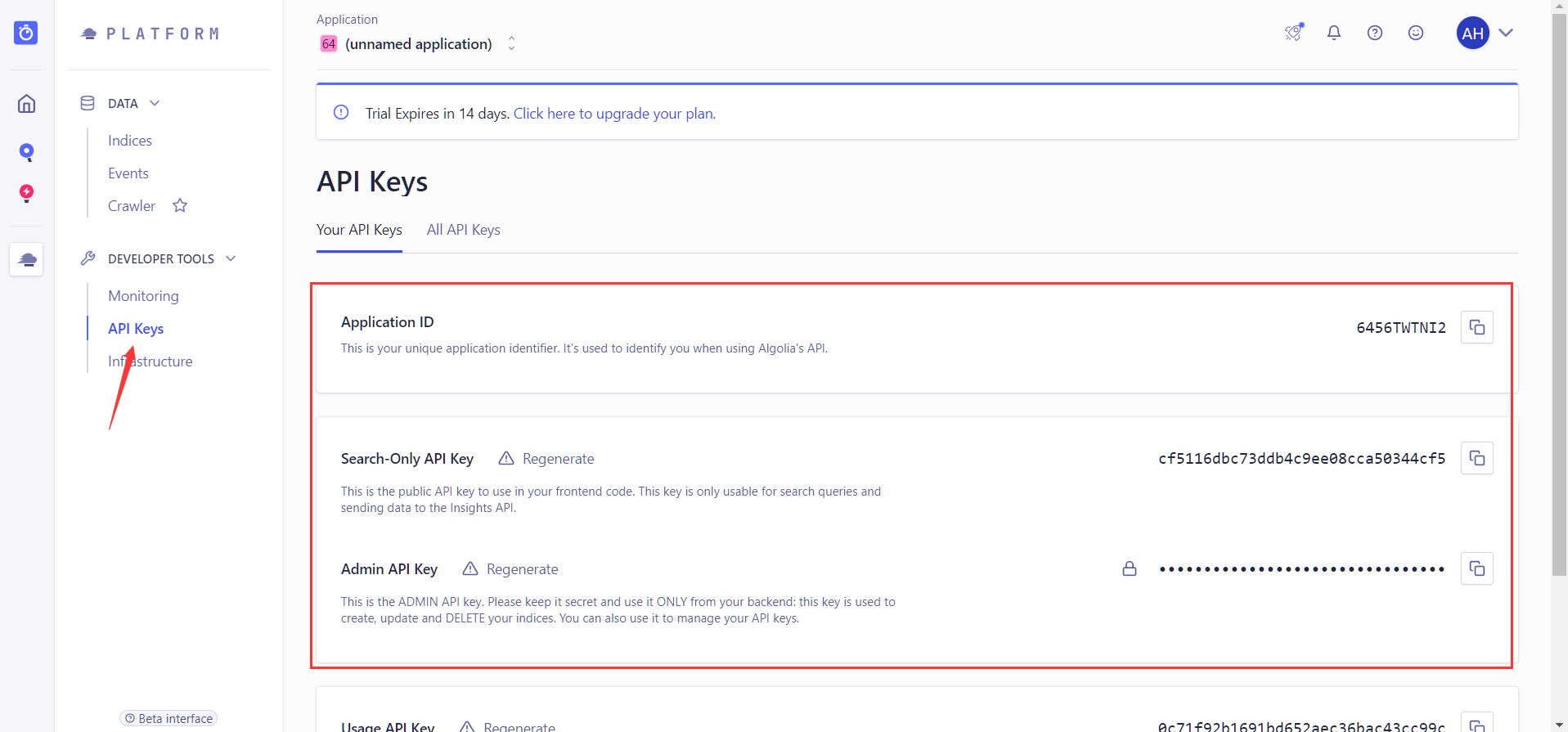
获取信息

npm组件
在博客根目录安装
1
| npm install hexo-algoliasearch --save
|
在_config.yml 配置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| algolia:
appId: "你的appid"
apiKey: "你的apikey"
adminApiKey: "你的adminapikey"
chunkSize: 5000
indexName: "你刚才创建的index名"
fields:
- content:strip:truncate,0,500
- excerpt:strip
- gallery
- permalink
- photos
- slug
- tags
- title
|
对照填写刚才框中的东东
在_config.butterfly.yml 配置
1
2
3
4
| algolia_search:
enable: true
hits:
per_page: 6
|
大功告成
- hexo clean
- hexo g
- hexo algolia
配置首页字体
需要你自己新建一个 css 文件,在主题文件里的 source \ css 文件夹里新建一个 css 文件,命名随意。
往里写几行代码就完事了
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| @font-face {
font-family:'arzhu';
src:url('https://cdn.jsdelivr.net/gh/xxx/xxx/font/xxx.ttf');
font-display:swap
}
h1#site-title {
font-family:arzhu!important
}
span#subtitle {
font-family:arzhu!important
}
a#site-name {
font-family:arzhu!important
}
|
挑选您心爱的字体,并把它下载下来,可以存在本地,也可以利用 jsdelivr 的方式加速,最后替换 css 文件中的 url 即可,arzhu 只是别名,可以任意修改,不过引用的时候,要确保名字相同
最后在主题的配置文件里找到 inject 配置项,引用刚刚新建的 css 文件即可
1
| - <link rel="stylesheet" href="/css/custom.css" media="defer" onload="this.media='all'">
|
配置全局背景透明渐变
同理,在刚刚新建的 css 文件里,添加如下代码
1
2
3
4
5
6
7
8
9
10
11
| #recent-posts>.recent-post-item,.layout_page>div:first-child:not(.recent-posts),.layout_post>#page,.layout_post>#post,.read-mode .layout_post>#post {
background: var(--light_bg_color)
}
#aside-content .card-widget {
background: var(--light_bg_color)
}
#web_bg {
background: linear-gradient(90deg,rgba(247,149,51,.1),rgba(243,112,85,.1) 15%,rgba(239,78,123,.1) 30%,rgba(161,102,171,.1) 44%,rgba(80,115,184,.1) 58%,rgba(16,152,173,.1) 72%,rgba(7,179,155,.1) 86%,rgba(109,186,130,.1))
}
|
页脚透明渐变
完成了如上全局背景透明渐变,那么你的部落格背景就应该会有所变化了,但是发现这个页脚和我们的背景完全不搭
一样在刚刚新建的 css 文件里,添加如下代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| #footer {
background: rgba(255,255,255,.15);
color: #000;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
backdrop-filter: saturate(100%) blur(5px)
}
#footer::before {
background: rgba(255,255,255,.15)
}
#footer #footer-wrap {
color: var(--font-color)
}
#footer #footer-wrap a {
color: var(--font-color)
}
|
此时,页脚部分就和我们的背景很般配了