玩转JavaScript(二)
前排提示
本节包含如下几个知识点:
- 严格检查模式strict
- 字符串类型详解
- 数组类型详解
- 对象类型详解
- 分支和循环详解(流程控制)
卖个关子
在学习JavaScript的过程中,console.log()会频繁出现,如果你不懂它是什么,那么在学习、调试代码的时候就会走很多弯路。
console.log()是JavaScript中的一个内置函数,用于在控制台输出信息;该方法对于开发过程进行测试很有帮助。可以输出之前在其中定义的任何类型的变量,或者只输出需要显示给用户的任何消息。
语法
1 | |
参数:它接受一个参数,该参数可以是数组、对象或任何消息。
返回值:返回给定参数的值。
下面通过示例来看看console.log()方法的使用
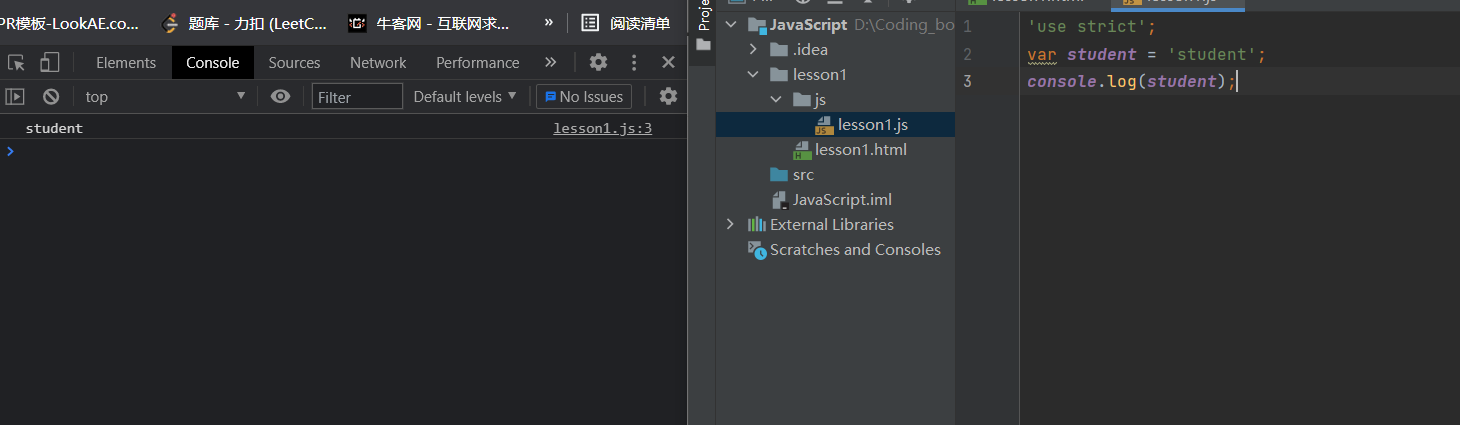
示例一:传递字符串作为参数
如果字符串传递给函数console.log(),那么该方法将显示它。
1 | |

示例2:传递文本消息作为参数
1 | |

神秘的console对象
Console对象用于Javascript调试。
Javascript原生中默认是没有Console对象的,这是宿主对象(也就是Browser)提供的内置对象。用于访问调试控制台,在不同的browser中效果可能不同。
console常见的两个用途是:
- 显示网页代码运行时的错误信息
- 提供了一个命令行接口,用来与网页代码互动
发车了
严格检查模式 strict
1 | |
局部变量建议都使用let去定义。
其中,’use strict’ 必须写在JavaScript的第一行。

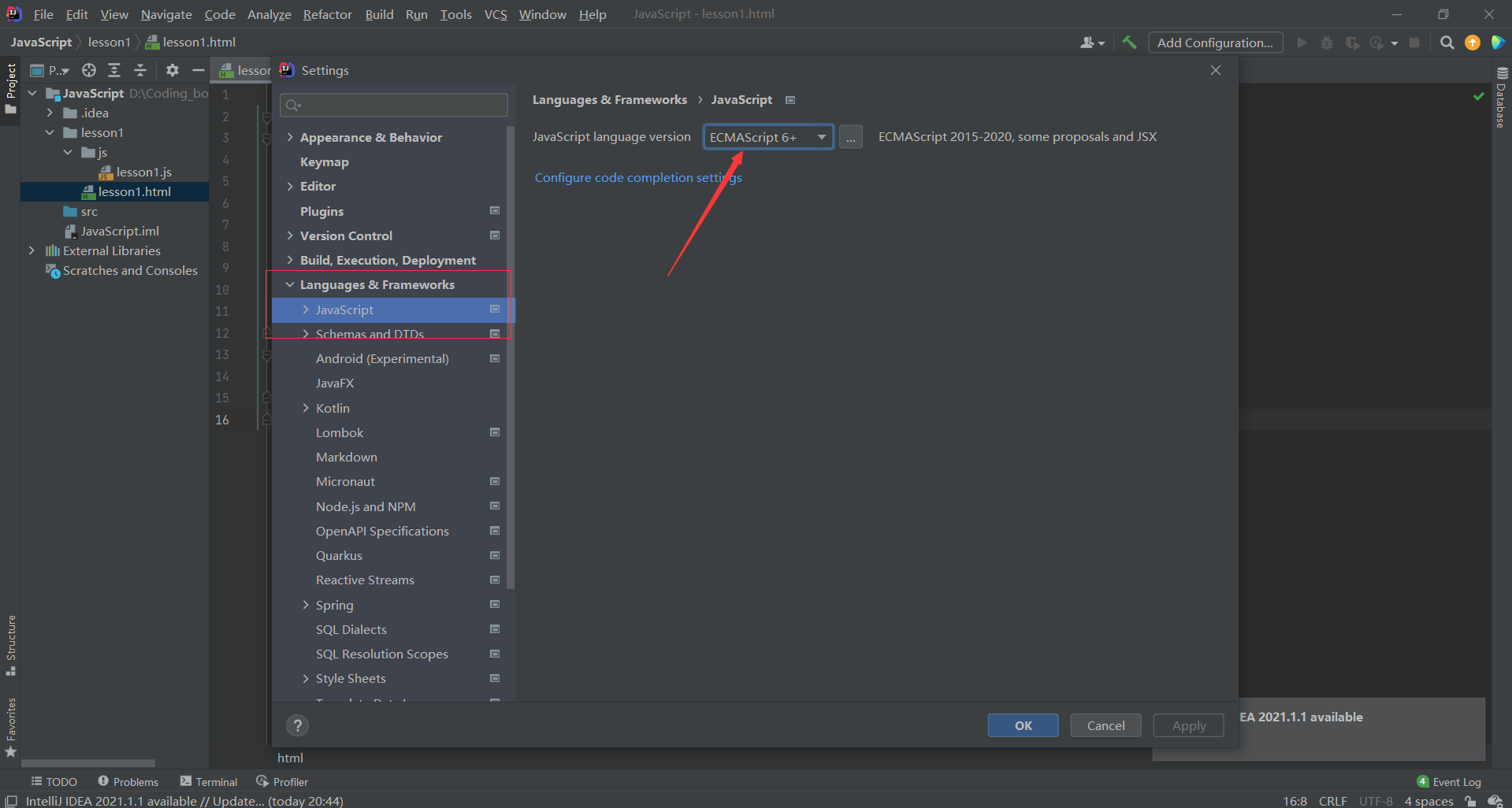
要确保idea对于Javascript的设置同上图所示,使用es6标准。
字符串类型
- 正常字符串我们使用单引号,或者双引号包裹
- 注意转义字符 \
1 | |
- 多行字符串编写
1 | |
用Tab键上方英文状态下的``包裹住多行文字
- 模板字符串
1 | |

- 字符串长度
1 | |
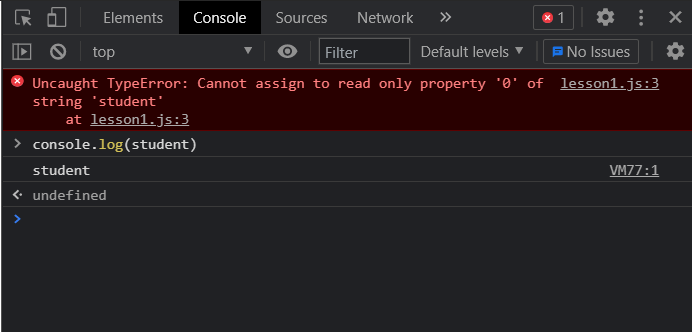
- 字符串的可变性-不可变
1 | |

大小写转换
1
2
3//注意,这里是方法,不是属性了
student.toUpperCase()
student.toLowerCase()student.indexOf(‘t’)
substring
1
2
3[)
student.substring(1)//从第一个字符串到最后一个字符串
student.substring(1,3)//[1,3)数组
Array可以包含任意的数据类型
1 | |
长度
1
arr.length注意:假给arr.length赋值,数组大小就会发生变化,如果赋值过小,元素就会丢失。
indexOf,通过元素获得下标索引
1
2arr.indexof(2)
1字符串的”1”和数字1是不同的
slice()截取Array()的一部分,返回一个新数组。
push、pop
1
2arr.push('a','b')//压入到尾部
arr.pop()//弹出尾部的一个元素unshift()、shift()
1
2arr.unshift('a','b')//在头部添加元素
arr.shift()//弹出头部的元素排序sort()
1
2
3['b','c','a']
arr.sort()
['a','b','c']元素反转
1
2
3['a','b','c','d']
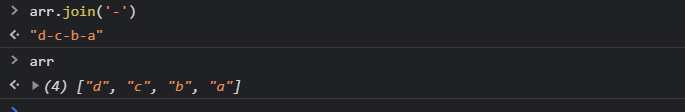
arr.reverse()
["d", "c", "b", "a"]concat()
1
arr.concat([1,2,3])
可见,concat()方法并不会把原数组干掉。只是会返回一个新的数组。
连接符join
打印拼接数组,使用特定的字符串连接

也不会改变原数组哦!
多维数组
1
var arr = [[1,2],[3,4],[5,6]]
对象
若干个键值对 = =。
1 | |
js对象中,{……}表示一个对象,键值对描述属性xxxx:xxxx,多个属性间用逗号隔开,最后一个属性不加逗号。
Javascript中所有的键都是字符串,值是任意对象!
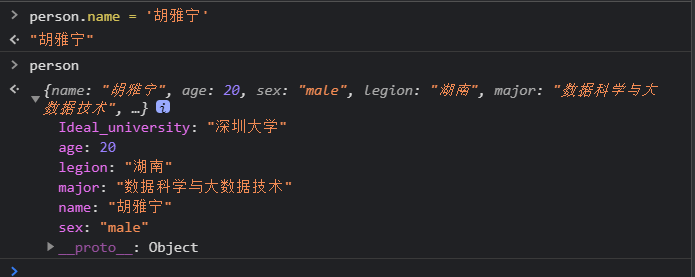
对象赋值
1
person.name = '胡雅宁'
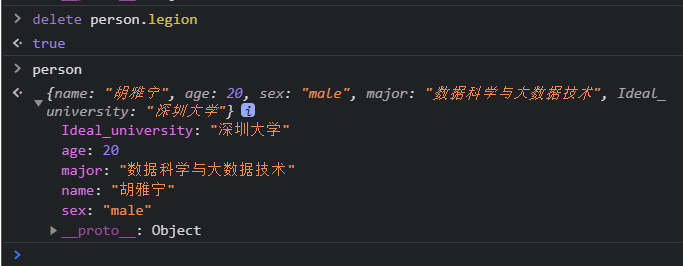
动态删减属性
1
delete person.legion
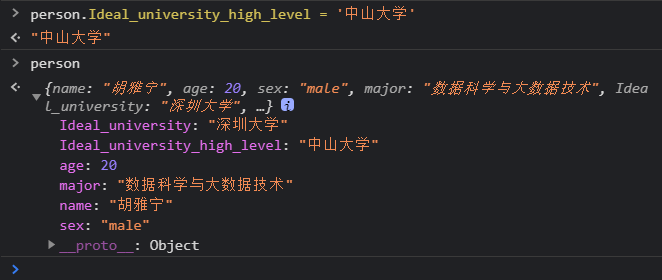
动态的添加
1
person.Ideal_university_high_level = '中山大学'
判断属性值是否在这个对象中
xxx in xxx
Javascript中所有的键都是字符串,值是任意对象!
1
'age' in person
流程控制
- if判断
1 | |
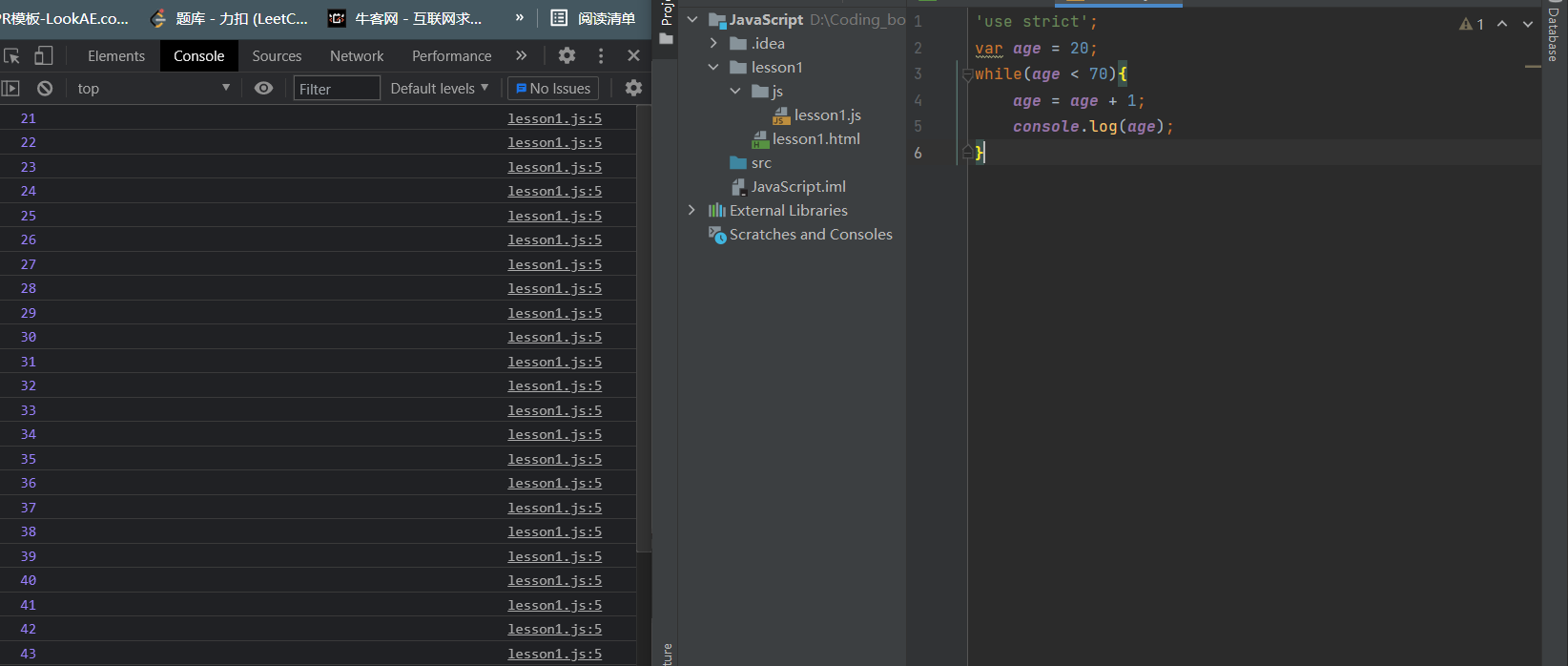
- while循环,注意要避免程序死循环
1 | |

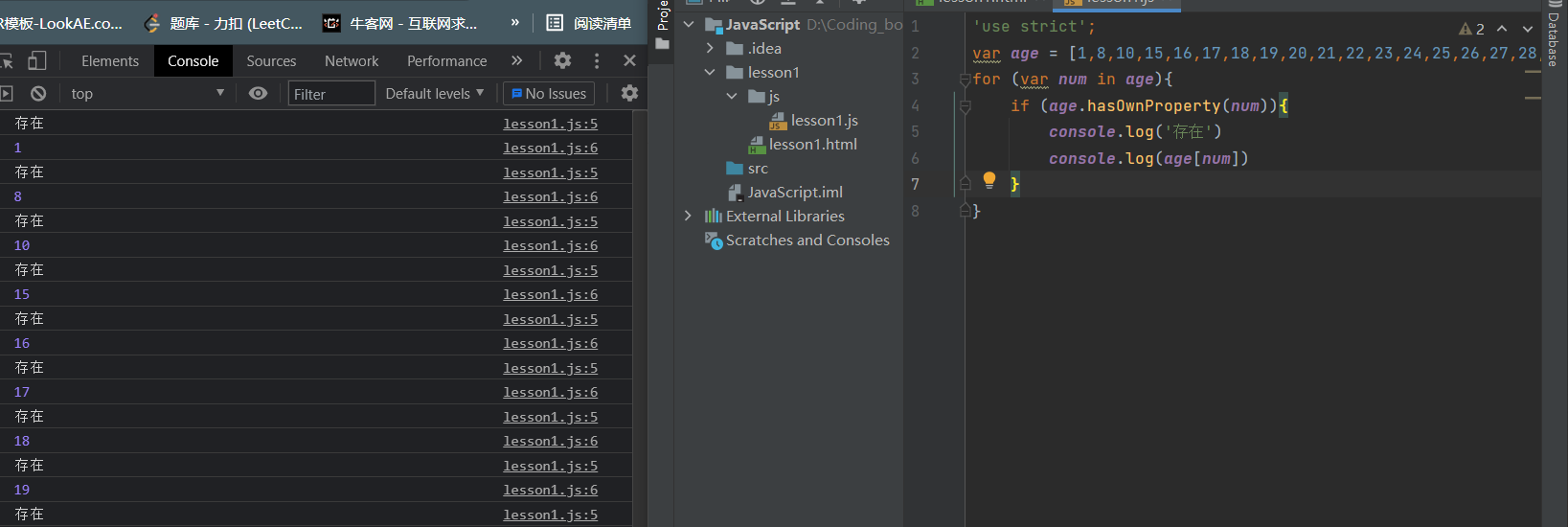
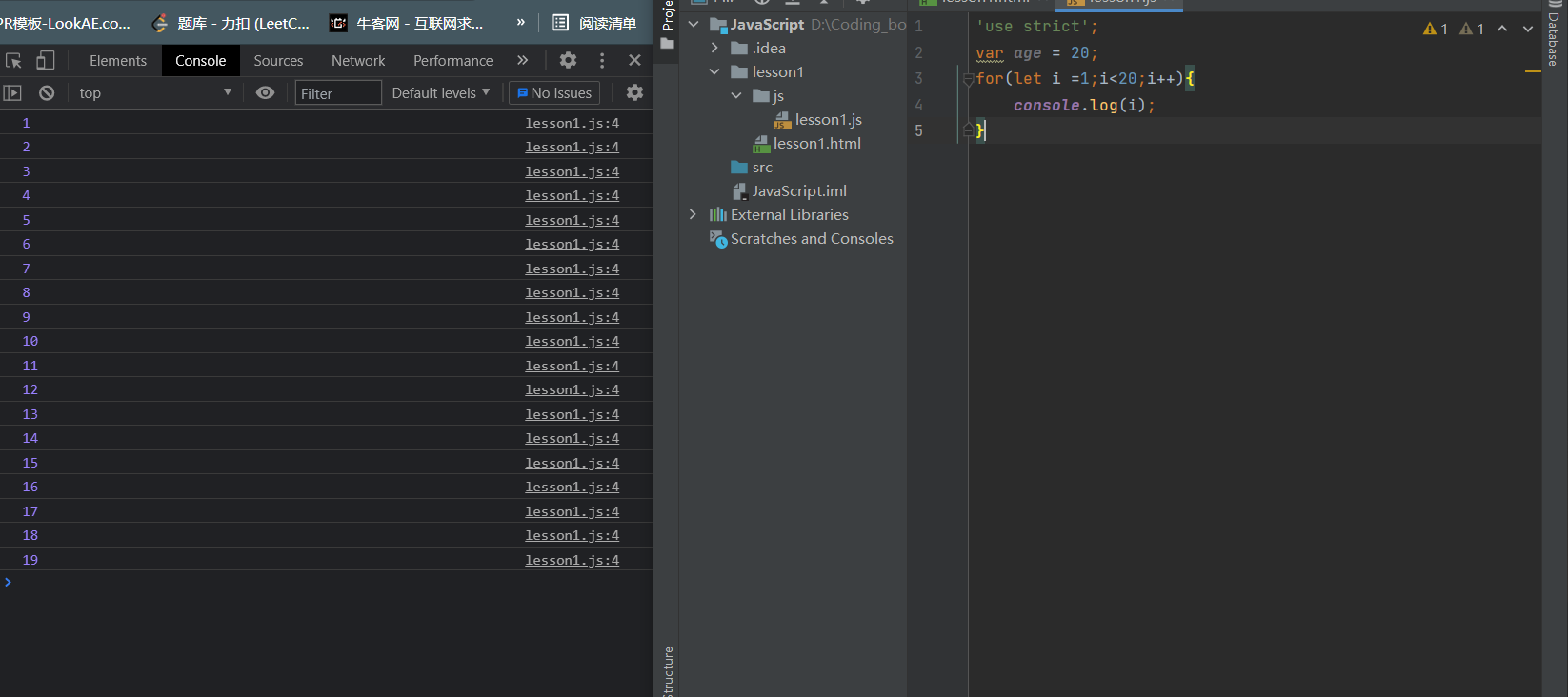
- for循环
1 | |

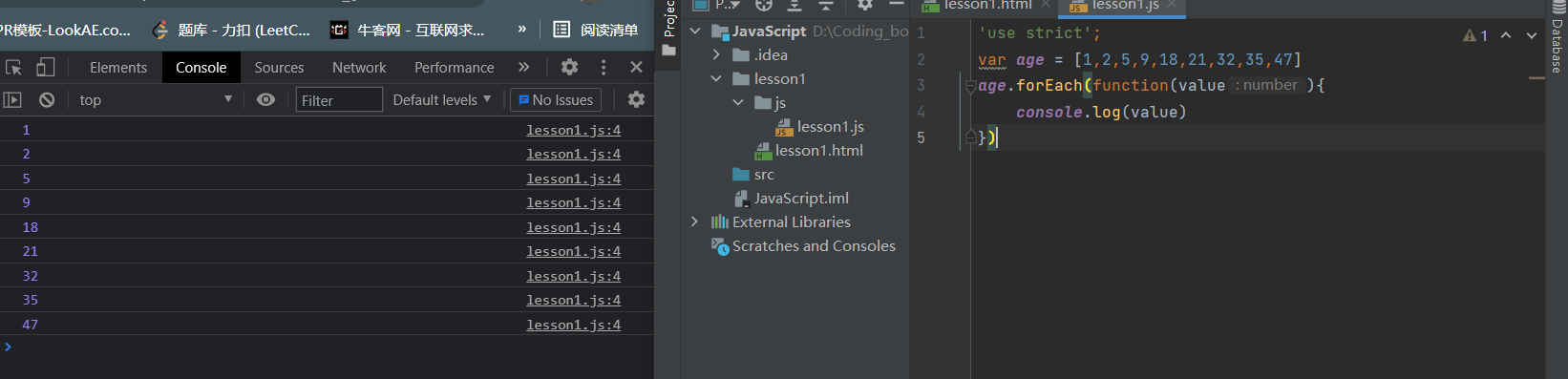
- 数组循环
1 | |

1 | |