如何利用Typora方便快捷地写博客
Typora大法之乾坤大挪移
因为我的博客是基于hexo搭建的,所以写博客用的文件都为.md的格式。起初写博客用的软件是Notepad++,因为是看CodeSheep的视频入门的,羊哥推荐的软件就是Notepad++,所以我就从21年一月初一直用到五月中旬。说句实话,在写博客的时候最让我头痛的事情就是导入图片这一块。比如要进行效果演示,在Notepad++的编辑器中书写格式如下:
1 | |
格式看起来很简洁,写起来好像没什么困难的,的确如此。但是当我需要进行大量的效果演示的时候,这简洁代码背后隐藏的是大量的截图、保存截图的工作。一开始我只会用qq的【Ctrl+Alt+A】进行截图,截图过后还要手动保存在本地,手动调配文件保存路径,这就让我非常苦恼。好在现在没有了这种苦恼,因为我发现了Windows10自带的截图快捷键【Shift+Win+S】搭配上Typora会产生极其简单的导入图片操作。
不卖关子了,直接上干货。
你必须要用相对路径写博客
在上干货之前,还是要卖一点点小关子滴,嘿嘿!
首先,我们要知道相对路径是什么,以及如何使用相对路径来写博客。
相对路径就是指由这个文件所在的路径引起的跟其它文件(或文件夹)的路径关系。使用相对路径可以为我们带来非常多的便利。HTML绝对路径(absolute path)指带域名的文件的完整路径。
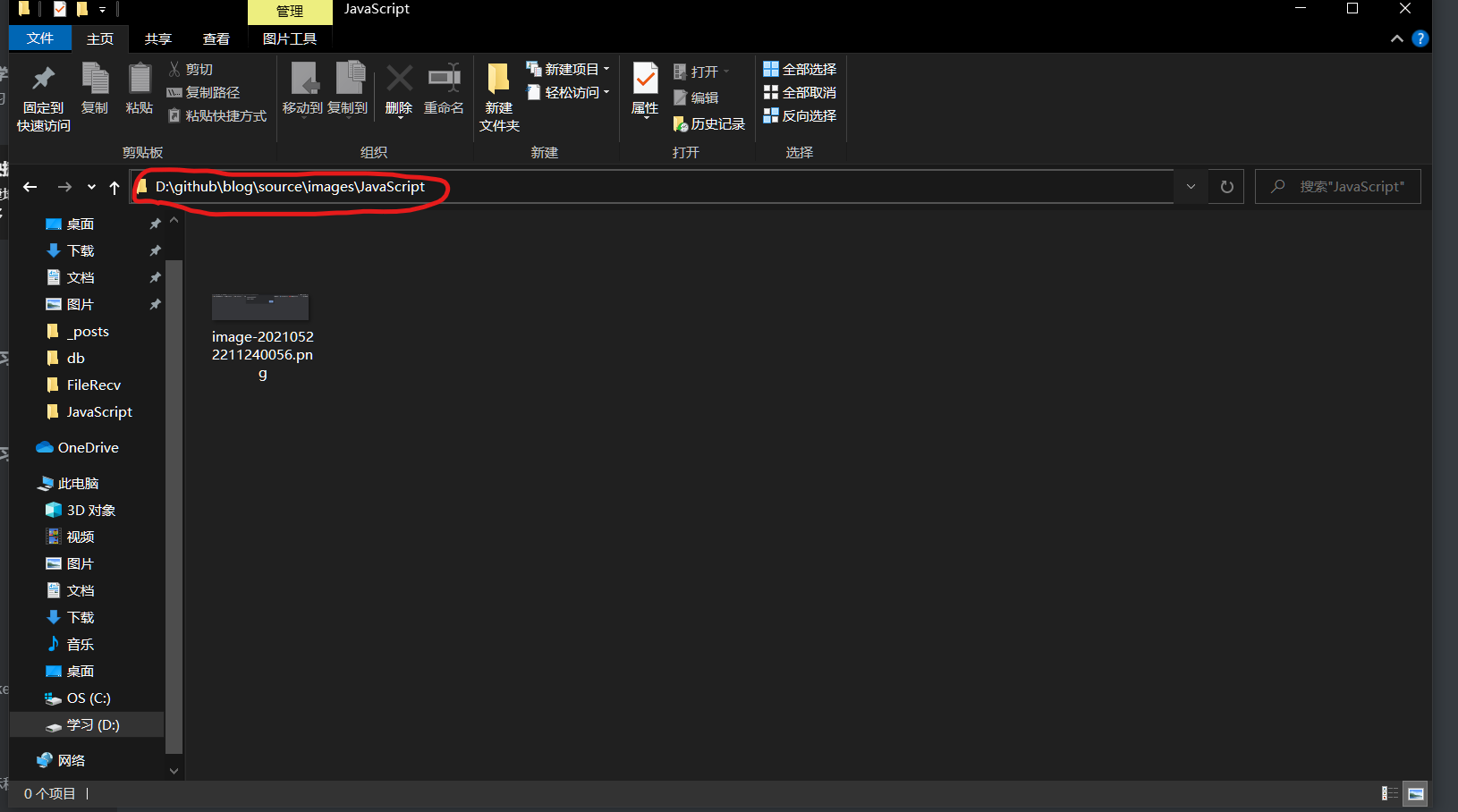
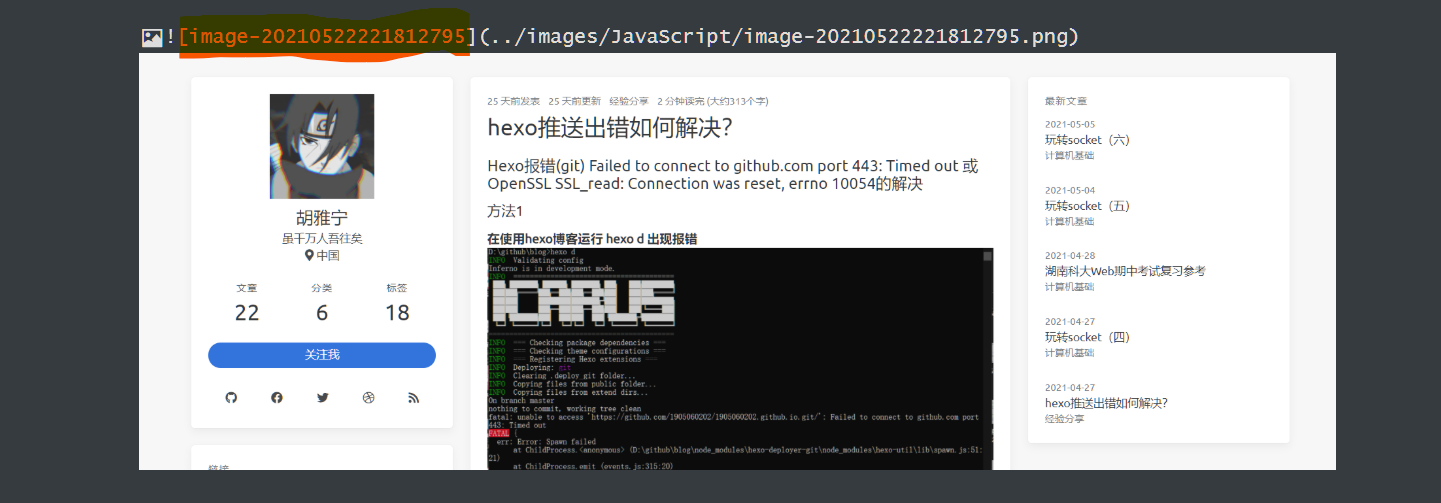
以上是百度百科对于相对路径的定义。为了更好的让大家理解什么是相对路径以及掌握使用相对路径的方法,请认真看如下图片

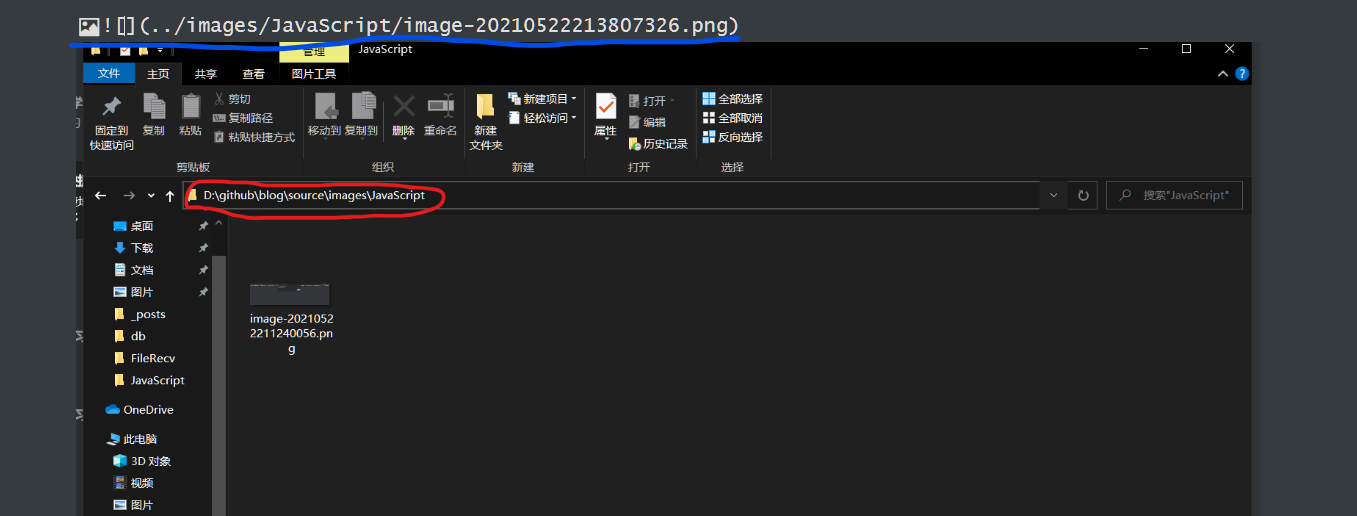
红框框中圈出的是绝对路径,它代表在电脑文件系统中的绝对位置。而相对路径是这样表示的:

蓝线上方所示的就是相对路径。可以看出,相对路径对比于绝对路径少了前面的一部分。如上的相对路径中,../所代表的意思是,.md(就是本文的博客文件)文件所在的文件夹的上级文件夹的位置。所以../images代表的就是与.md文件所在的文件夹同级的文件夹images。如此一来,寻找文件依赖的就是此文件的上级文件夹,而并非绝对的文件路径。对我来说,相对路径使用最频繁的地方就在于写博客。因为博客要远端部署在github上,而部署在github上的博客文件中多多少少都会有图片引用,如果要引用图片那必须要指出图片所在的文件目录。文件目录必须要用相对路径来写,否则会产生灾难性的后果= =。
举个例子,我有一张图片存在D:/github/blog/source/images/中。我的博客文件的路径是D:/github/blog/source/posts/。如果我想在博客中用绝对路径引入这张图片,那必须要从D:/开始写(C:/也可以,看文件放在哪个盘),而部署在远端的文件中,并没有D:/这个目录,所以图片就GG了。但是要用相对路径的话,那就美滋滋啦。我直接写../images/xx.jpg就可以了(图片文件是.jpg格式的),具体原理在上面的粗体部分已经很详细的说过。
超级干货来了
在掌握了前面的知识后,你将会看到一场精彩绝伦的乾坤大挪移!

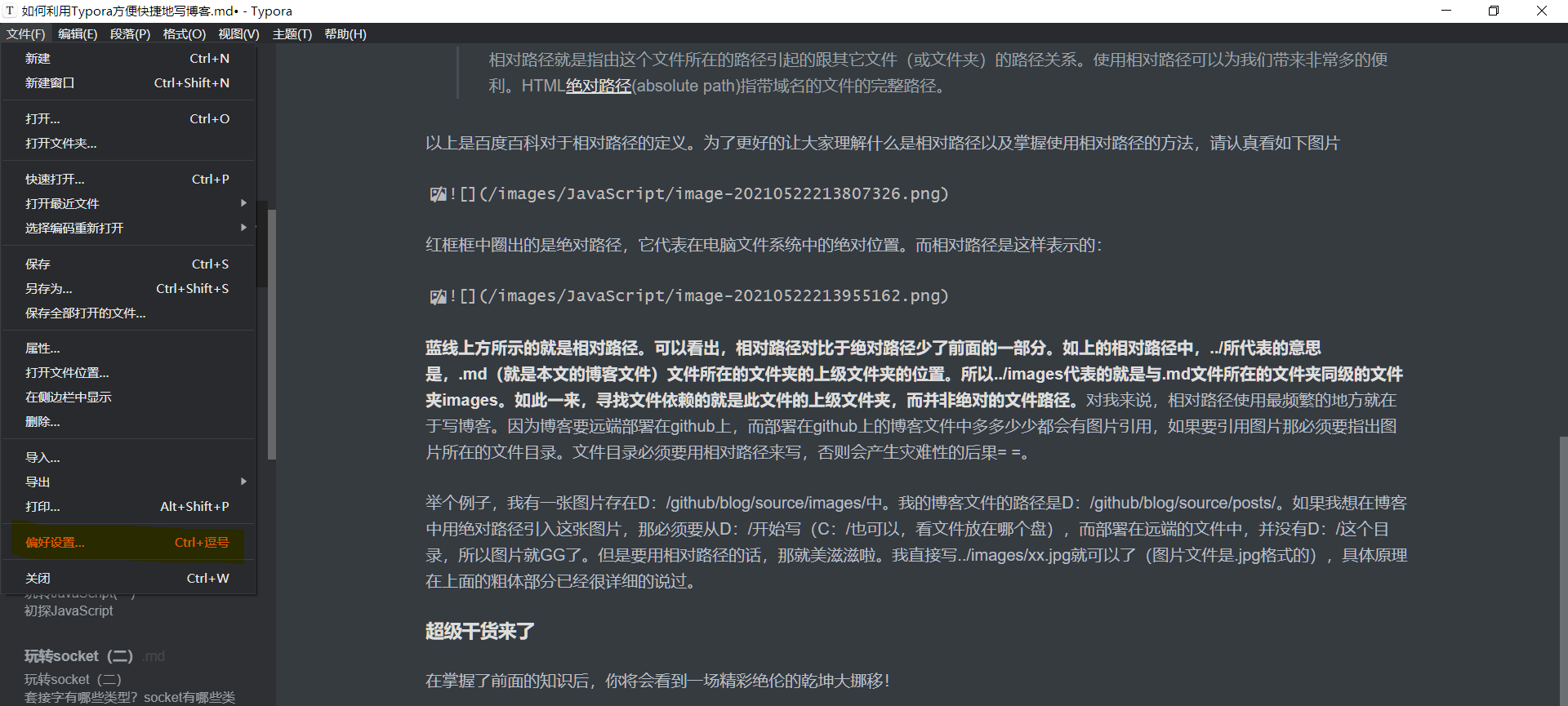
- 打开偏好设置

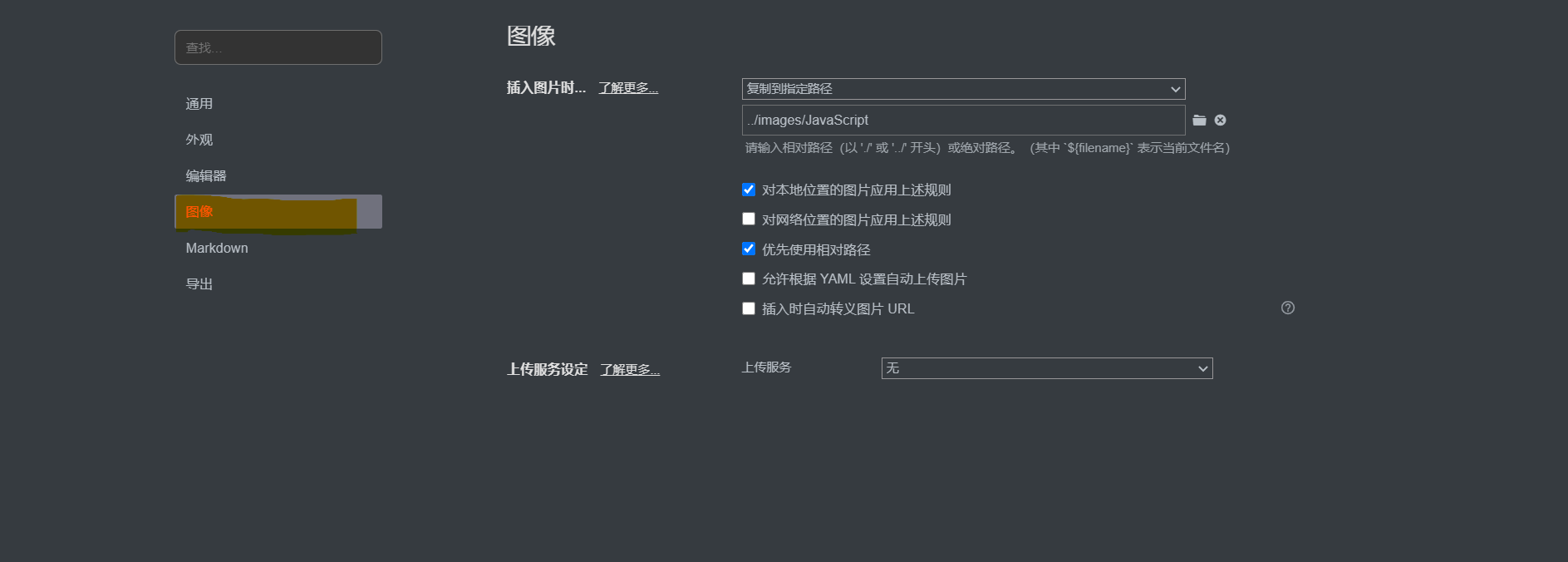
选择图像
填写相对路径
- 举个例子,我有一张图片存在D:/github/blog/source/images/Javascript中。我写的这篇博客文件的路径是D:/github/blog/source/posts/。那么我要填写的相对路径就如图所示。
利用Windows10自带的截图工具,快捷键【Shift+Win+S】截图
按Ctrl+V在Typora中直接粘贴(就这一点,是Typora最牛b的地方)
如果只是把Typora当作本地的笔记用,就不需要进行下一步了。如果是想把博客推送到远端,那么必须要进行第七步的操作。
点击引入的图片,做一些修改。如下图把橙色部分的文字都删掉,然后删掉..。

把它变成:
1 | |
这种形式。
完成了上面的操作,之后再进行图片的引入,只需要重复4、5、6、7步骤就好了,极其方便!
一些解释
很多同学可能会对删除..有困惑,在给出的例子中,明明images在.md文件的上级,为什么要删掉..呢?

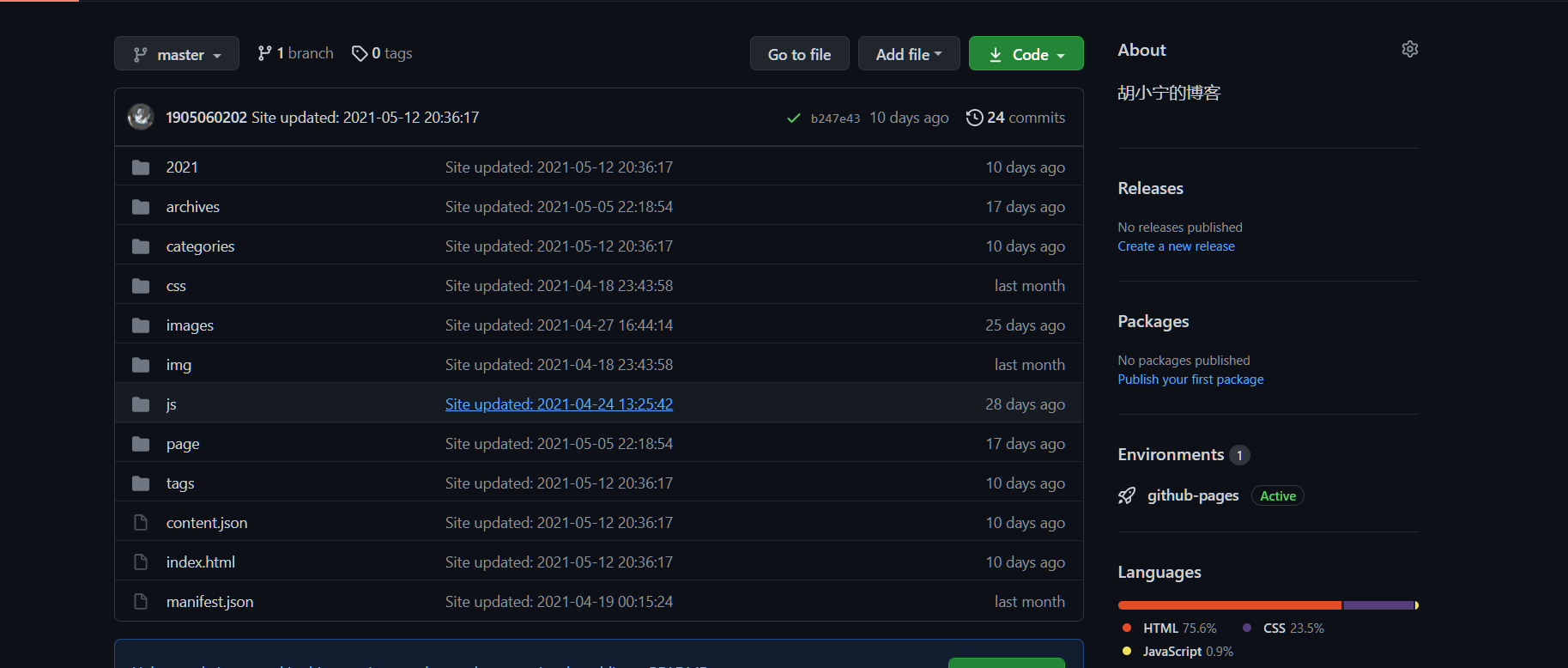
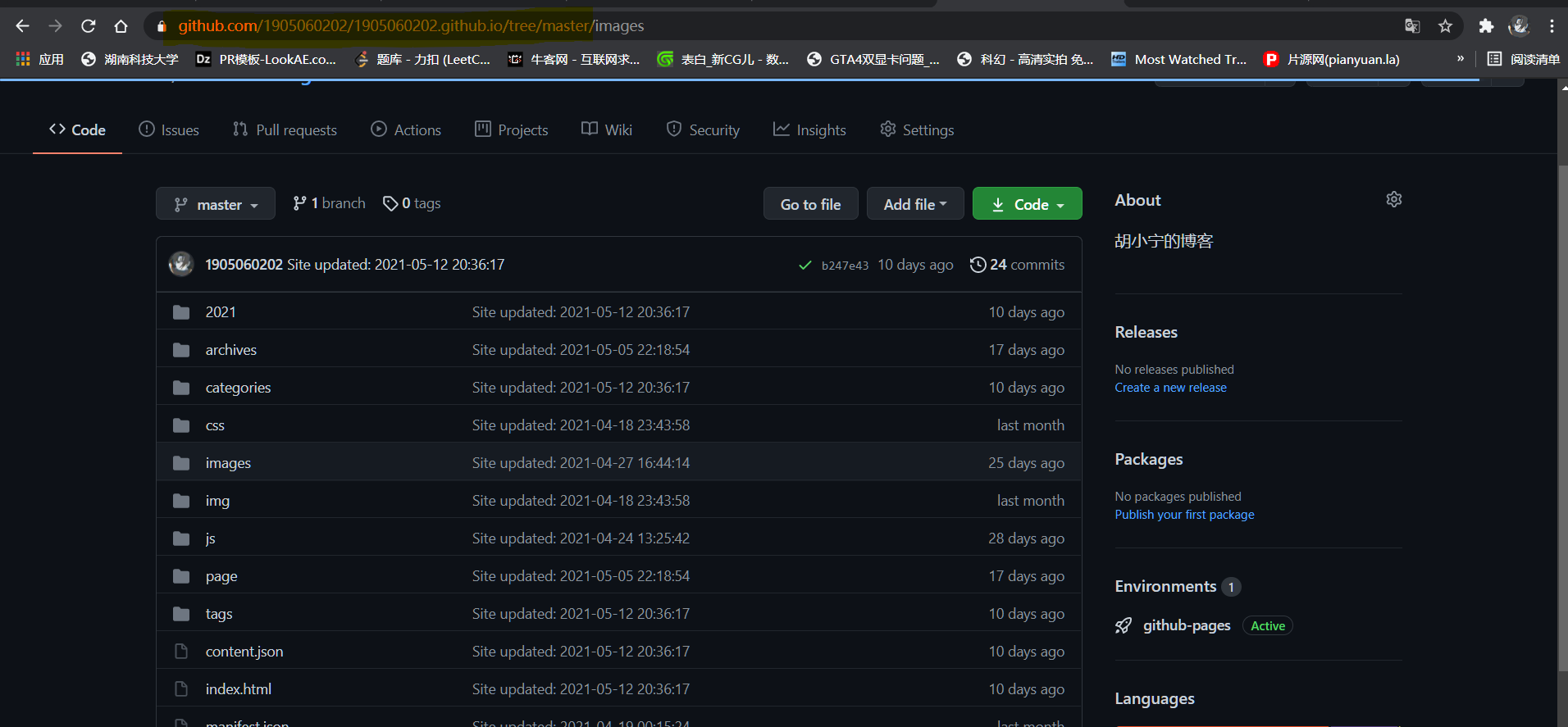
如上图所示,在我把文件推送到远端之后,文件的排布如上。这里我们要转变一下思想,本地端的相对地址同服务器端的相对地址是不一样的。本地端的相对地址是以本文件所在的位置为核心,例如../images,在本地端代表的意思是.md上级文件夹中的images文件的位置。他是从.md出发的。然而在服务器端,我们写的相对地址其实是在补充,他是从服务器端的ip地址开始的,如下图红色标注的部分

补充的是橙色标注部分后面的内容。

如上图所示,可以看到当路径补充完整后,其格式同我们上面的相对路径相同。

